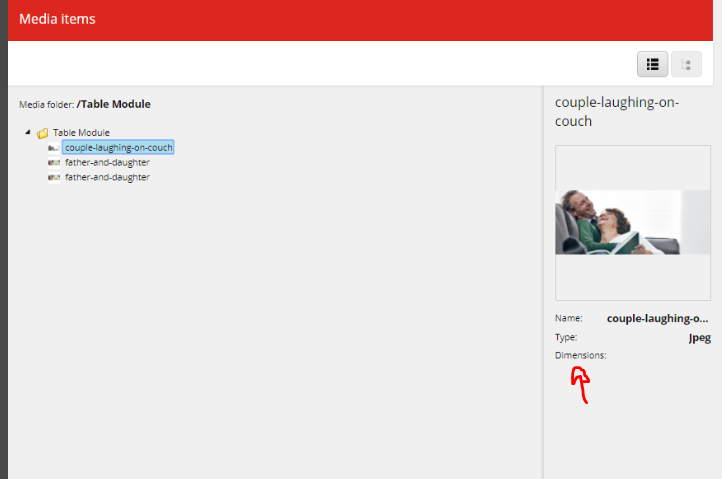
There are times when you bump in to this issues which feel like are present in out of the box version, when you are confident that it is Sitecore issue, feel free to put in a support ticket, they are usually prompt in getting back, especially, if this issue has been known to be existing. Similar thing happened when our QA logged a bug for us which states image dimensions are missing on tree view and look fine on the other view. See screenshot below as a reference.

Support got back in no time and here is the patch for the same if you are on version Sitecore 8.2 and above.
https://sitecore.box.com/s/ecmo5ybmsmeoshbd8t6o2xidwcc8n383
With Helix, it gets a little tricky to apply these kind of patches by Sitecore. Below are the steps I followed, hopefully it helps some one who is looking for some guidance on the same.
- Go to Sitecore Official and Nuget sources to see if there is already a package by Sitecore, I am assuming on critical sitecore patches they would release Nuget packages to ensure folks can use from the same repository to battle their issues.
- In my case, the issue is minor, so obviously could not find a patch that was a Nuget, I made my own Nuget and hosted it on our company Nuget Server. If you do not have your company one and are working with set of local developers, you could ask them to create a Local repository on some shared location and host the package from there.
Note: Ensure your build servers also have access to that shared location. 🙂
I added this Nuget package as reference to Common project under the project layer of Helix implementation. Essentially, the Nuget in my case had just a dll and static javascript file that is loaded by the view in question.
That is it! Issue behind us and we move forward to attack other fun problems.