I know many folks out there love and use Fortis Dynamic Placeholder either via Nuget or in package form.
The following link provides some information and background about what it does.
http://fortis.ws/fortis-collection/dynamic-placeholders/
While picking a dynamic placeholder support for my 8.2 Sitecore Instance I did a lot of research to see and weigh my options and picked this as this has been actively used by many of Sitecore enthusiasts. The hope was it will be seamless and easy to use. It was both of these on many levels and so far was working fine for our requirements.
On this specific implementation of Sitecore, we do use a lot of modules with placeholders for re-use and ease of dropping different type of content within the parent wrapper for instance. It gives immense flexibility and power when done right. I was skeptical that we would potentially run in to an issue or two, but, was also confident that this module is backed up by Habitat as well along with about 60k downloads on Nuget that any issue could have a potential solution.
Issue : When you have a placeholder within a Dynamic Placeholder , this inner placeholder could be a sitecore one or dynamic one, incorrect allowed controls were showing up on Inner placeholder. It was actually pulling allowed controls of parent(wrapper) instead of inner placeholder.
Steps to resolve: I decided to approach the channel and folks I know who love/recommend Fortis, unfortunately none of them yet encountered this issue of mine. So, I decided to debug further. The issue is in the patch that the module does before Sitecore.Pipelines.GetPlaceholderRenderings.GetAllowedRenderings to get the allowed controls of placeholder based on regex match and add it to list of renderings. For this patch, if you use dotpeek or reflector, you will notice the below lines of code :
Match match = new Regex(PlaceholderKeyRegex.DynamicKeyRegex).Match(placeholderKey1);
if (!match.Success || match.Groups.Count <= 0)
return;
string placeholderKey2 = match.Groups[1].Value;
What this does is get the match from the args placeholder key that Sitecore pushes in to see if this is a dynamic type of placeholder and if it is, it tries to look in to groups to find the value and correspondingly get the Allowed Controls on placeholder in question. This is an issue because it is by default picking up the first match and not considering the most inner match possible.
I revamped this piece of code to use Regex match collection instead and pulled up the most inner one available and that seems to do the trick. I will attach the fix below for your reference if you are curious. I left rest of the code untouched to ensure I introduce no bugs. 🙂
Note: Still under testing and not been shipped to live site, so, use this with caution.
Regex regexForPlaceholderKey = new Regex(PlaceholderKeyRegex.DynamicKeyRegex);
var allMatchesOnPlaceholder = regexForPlaceholderKey.Matches(placeholderKey1);
Match match;
if(allMatchesOnPlaceholder.Count > 0 )
{
//Always get the highest match, last match as that would be needed for allowed controls
//If there is just one matcg it should still get the first one
match = allMatchesOnPlaceholder[allMatchesOnPlaceholder.Count-1];
if (!match.Success || match.Groups.Count <= 0)
return;
After you change, ensure you patch your config to your updated code for this specific pipeline process code. Observe caution when you upgrade Fortis Nuget version for instance in the future before swapping the config file.
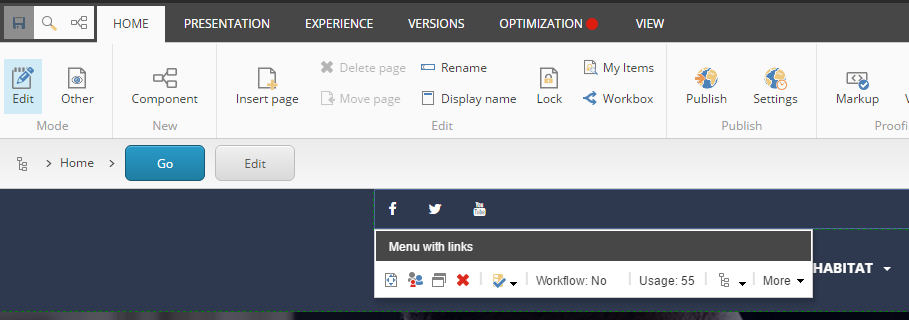
If I were you, I would test the below scenarios post change to ensure all is well. Go to experience editor and click on Add Here on each of the corresponding cases in design mode.
1. A simple sitecore placeholder
2. Sitecore placeholder inside a parent placeholder
3. Simple Dynamic Placeholder
4. A Dynamic placeholder inside a Dynamic placeholder
5. Sitecore placeholder inside dynamic placeholer.
6. If possible/existing use case – Dynamic placeholder inside Sitecore placeholder
Hope this helps some one like me. 🙂
Logged an issue on git hub page for this Nuget reference as well.
https://github.com/Fortis-Collection/dynamic-placeholders/issues/3