If you have not gotten a chance to review my other posts that I wrote up based on our experience implementing Coveo recommendations from the scratch, I would strongly advise going through them first.
Post 1 – Was all about visual clues
Post 2 – The real deal
In this post, now that we have gotten all the set up done, I will focus on how to actually get some recommendations to show up to ensure we apply styles, test the filters out and basically yeah see a working version of recommendations. It was not actually that straight forward, but, thanks to couple hands and also huge thank you to @vbernard to help give some awesome tips that helped us force recommendations when everything else failed.
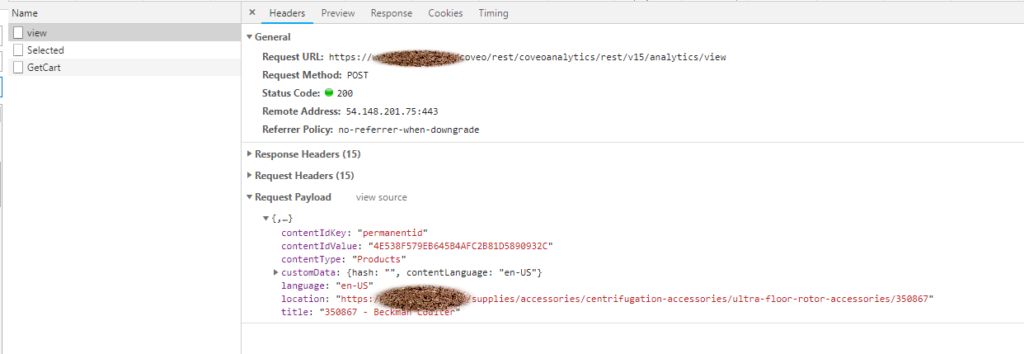
First, when we have the rendering up on the presentation on all our product detail templates where we wanted to show recommendations from Coveo, we started by visiting lot of pages that made sense to the user flow. I had couple of hands, no kidding here, so, basically I read few posts to understand how Coveo recommendations work internally, though it is a black box, it is fairly easy to understand the basic logic behind how it works. So, we attacked it in such a way that it is bent to give us some results.
This is what we did and it worked on our lower environment and started sending recommendations back, you can also choose to use your QA to fire off some tests and automated requests to do the same. We did a bit of both actually – manual go to set of links that emulated various levels of our product pages and an automated hit to several urls as well.
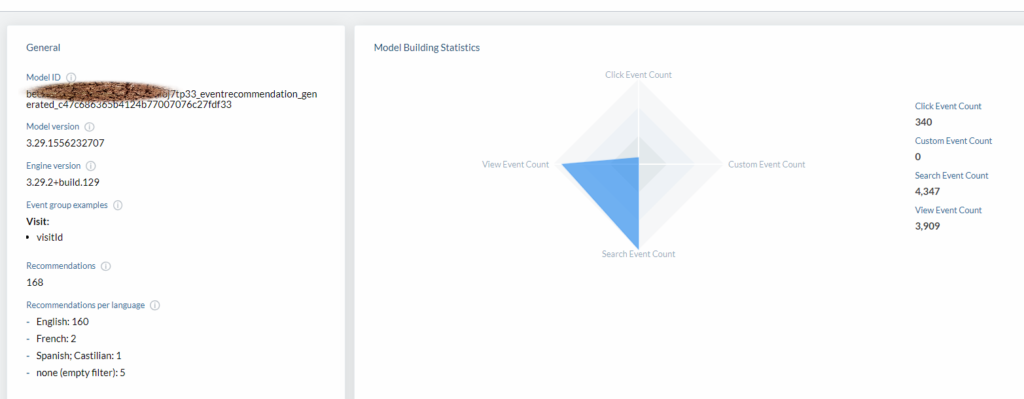
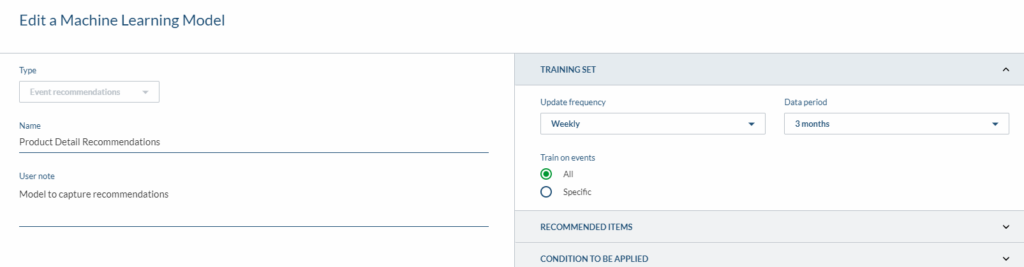
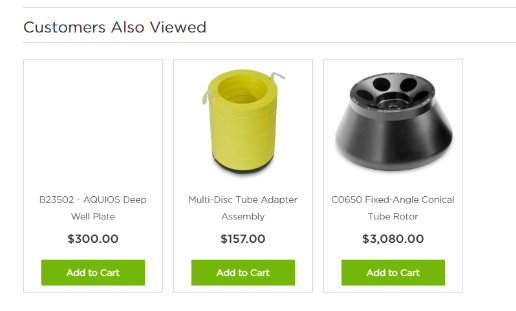
In a nut shell, Coveo recommendations looks for patterns based on history of the end user and suggests what might interest the user next based on the history and matches that it can find from the recommendations model. It is also important to ensure recommendations model has enough data by adjusting the training settings on the ML model. We tried couple different settings there and rebuilding the model after we visited bunch of pages, circling around the products we care about. Finally! We see the below on our recommendations component

We got lucky to be able to test this on lower environments due to multiple hands and effort by the team to emulate what we could, so, we can test it thoroughly with filters on hand. Oh! In regards to filters, we actually needed lot of context based filters, so, we approached this in two fold process –
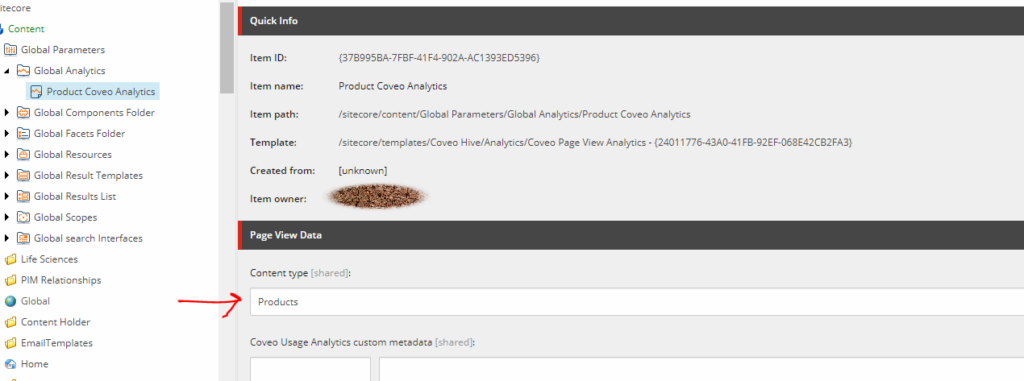
- Adding a processor via config to coveoProcessParsedRestResponse, this essentially would add in some additional meta data per result that we need for queries and filters. There is some real good example and documentation loaded here . We followed similar path, but, added our own business logic to load context data needed on our filters
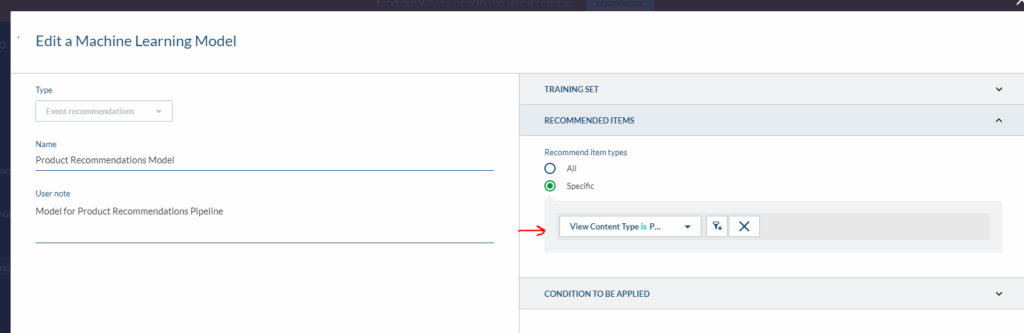
- Next up, we added a JS query filter as documented here and used a bunch of expression builders based on all the data we loaded either on processor or via the recommendations view such as current item ID or some miscellaneous information we needed per business requirements on what to show on recommendations and what not to.
Now, I am a true believer of back up plans, if our hardwork to emulate and get the recommendations engine to send us a few recommendations had failed, then, we would have applied styles and do other tests via a hack provided to us by @vbernard from Coveo. Here are the steps to make that work:
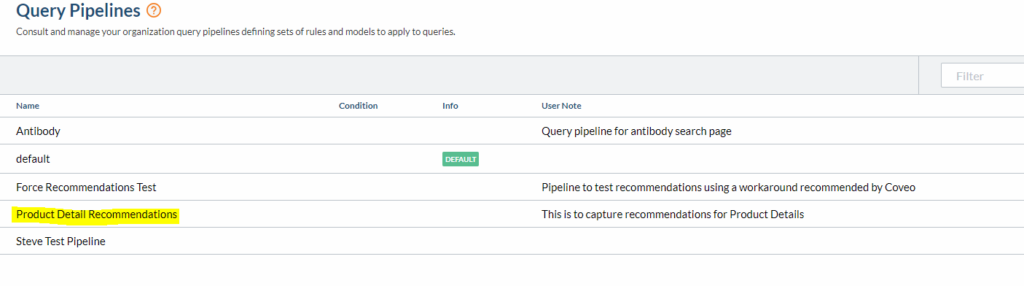
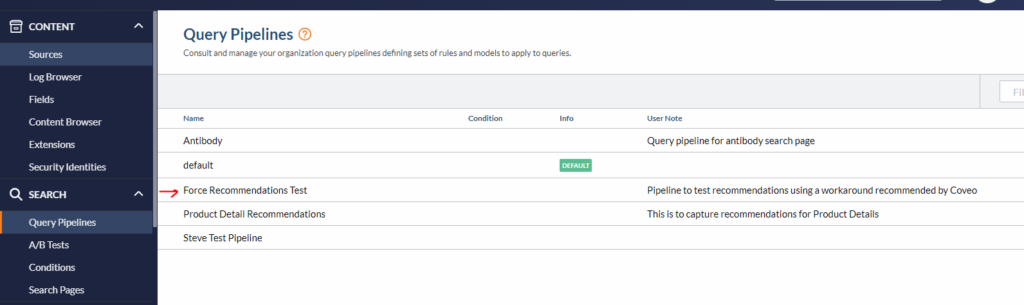
Step 1: Add a new pipeline

Step 2: Push some featured results to this pipeline

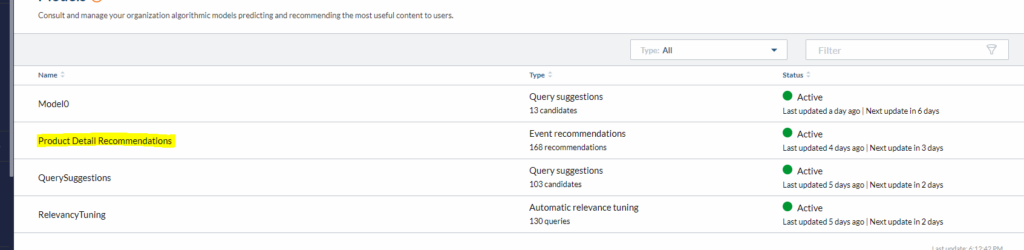
Step 3 : Now go back to ML models and add a recommendations model
Thats it! You should now see the recommendations forced and you would probably see the featured results on your recommendations. Do note though that you should start really small/basic on your view if you are trying to do this forced result approach. In our case, it was kind of hard to use this approach and test what we needed to as we really lean on context for most part. But, probably it might work on basic use cases.