In my last post, I focused on the visual clues. If you have not already, please read the first post on coveo recommendations here
In this post, we will focus on actual steps once you did decide that Coveo Recommendations will serve your requirement on hand. Coveo, as always does awesome job with the documentation on how to use recommendations by following the steps noted below. Since Coveo does such a good job at documentation, I am not going to repeat myself here and refer you all to check out this page here
Now to highlight our experience when we followed the steps noted on the Coveo documentation, we learned the below on each step along the way:
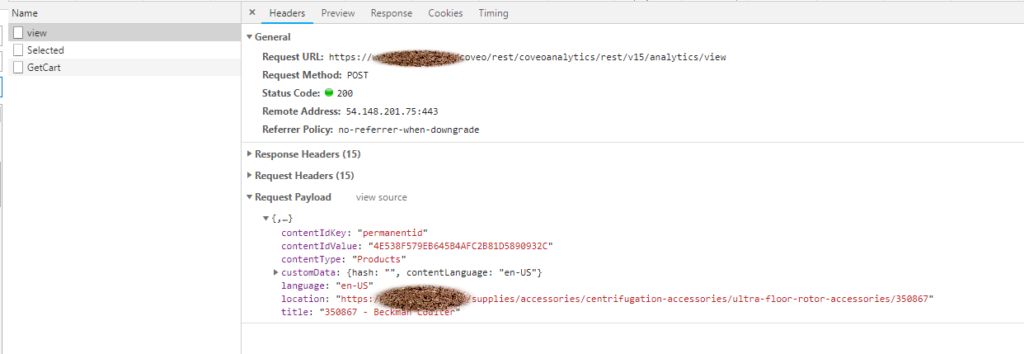
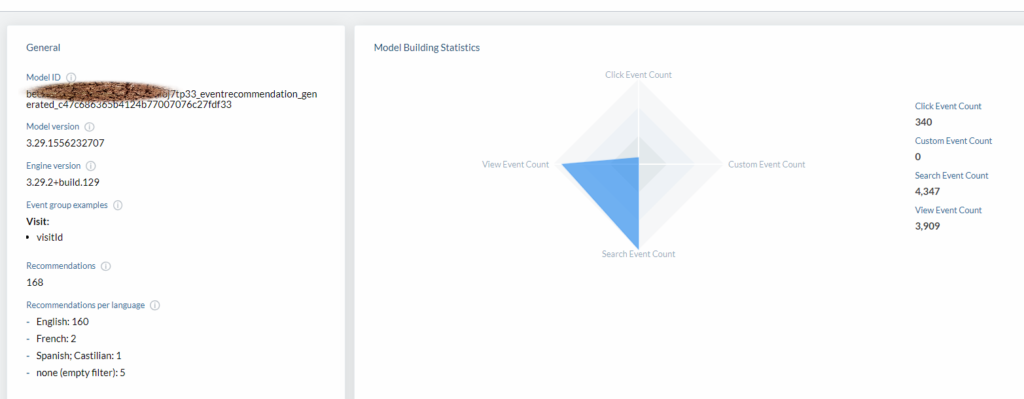
Step #1 – Currently, there is no way to actually see the page view events from Coveo Administrative tool, but, you have two check points to quickly note if page views are being captured. Quick screenshots below for reference


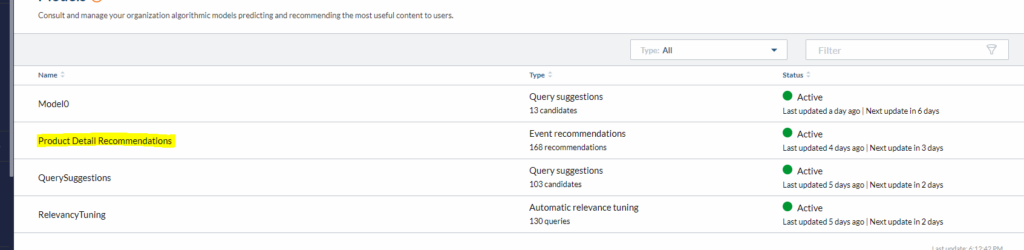
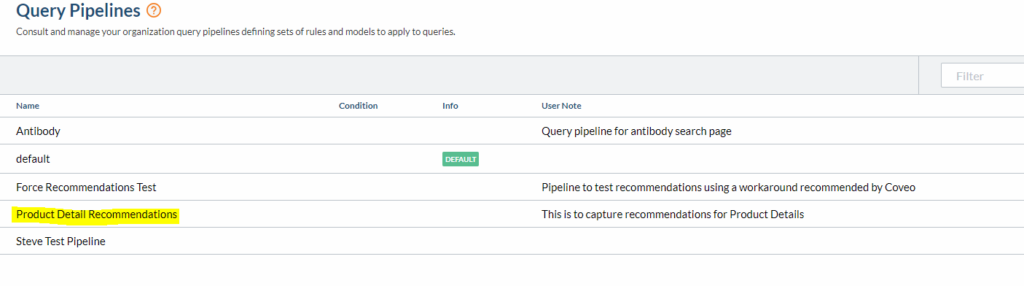
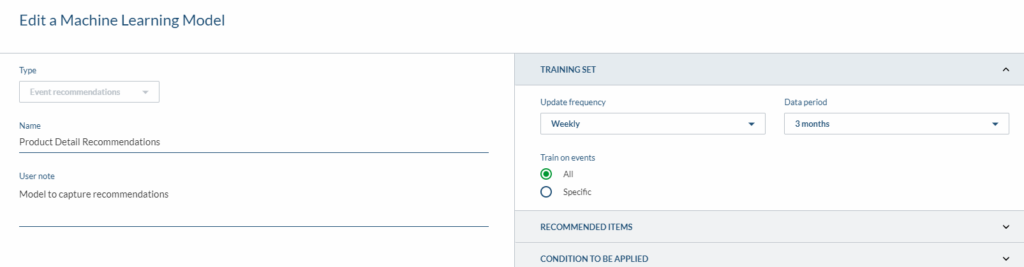
Step #2 & Step #3 : It is one of the most straight forward steps and after you quickly add the pipeline and model, you should be able to see them up on Coveo Administrative tool



Step #4 & Step #5: We figured that this is actually not needed in our case. It was working fine with out doing any additional set up, turns out this was just for sanity or may be older versions of Coveo for Sitecore, not sure. But, was not needed for us.
Step #6 : So, this step once we have our own datasource item, we added Coveo Recommendations to our presentation on all templates that needed to show this component. When we added this component, we could see a new call fire off on XHR requests that would go fetch recommendations. It also started maintaining history of the user views and sent that along with request. We encountered an error here because one scenario where special characters persisted in Title field of the page would cause server error as noted here . We submitted a PR for this scenario and the fix was included in latest release of JS framework
That is it and the last step was publish and we figured we should start seeing recommendations right away. But, it is not that simple. 🙂 In my next post, I will go over the various tricks we did to get the recommendations to show on our pages where we inserted this component.
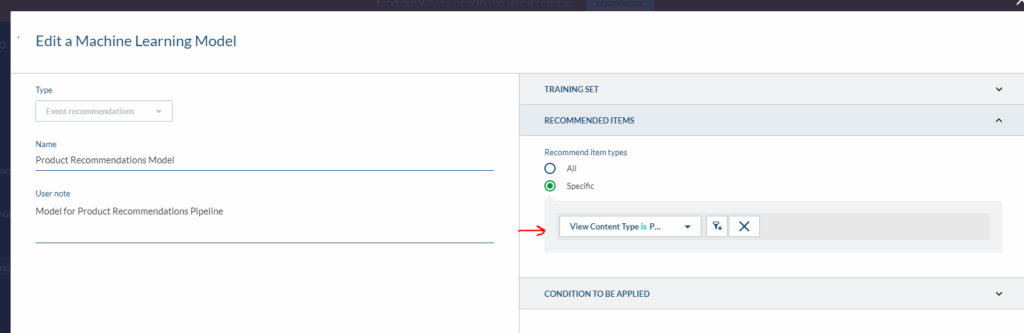
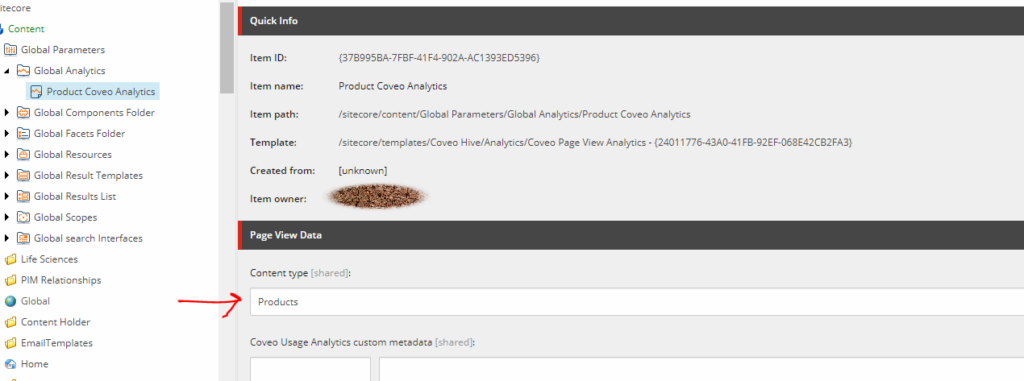
Additional note here, we did want to show only product recommendations, so, to avoid additional filter additions in our case, we chose to add content type on our page views which we can then utilize on our filter on model to show only specific content type like below.


Next up, I will share how we did the filters, forced recommendations, a quick tip shared by @vbernard when everything else fails on how to trick the system to actually send in some recommendations and any other issues we encountered while implementing recommendations using Coveo.
