Sitecore life is funny, just when you think you know everything, there is something that shows up and suggests that there is always something new you can learn with Sitecore even in tiny section or feature when compared to Sitecore on the whole. This has been proven time and time again. 🙂 But, I love it that way and I think surprises is directly proportional to fun.
I would like to share some of those Aha moments I have had with while working with Workflows. Now, in huge transformation projects such as say we are building a brand new site in Sitecore or not much of a legal compliant client for example we usually get away by building a simple workflow, more or less OOTB one that comes with Sitecore installation with few more commands based on requirements. When you do that, there is not much you bump in to actually as Sitecore does the magic kind of fine in those instances. Now, what if you get to work on workflows that are heavy complex, customized and awful lot of scenarios? Guess?? You will learn and wait for it….and say Aha a whole lot more 😉
Here are few of those that I encountered –
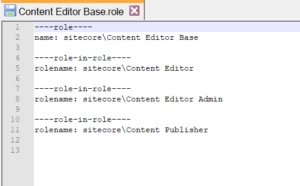
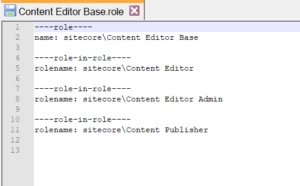
Do you know TDS/Sitecore actually shares relationships/associations of roles in counter intuitive way? Do not get what I mean, let me expound a little. Say, you have a role called Content Author and now you have this another role called Content Author Base. You went ahead and added Content Author base as a member of Content Author. Now, if you look at your definition file in TDS, you will notice something funny, you will see that Content Author item is not modified, it is Content Author base that is modified to add that association.

The second one is a bit of sad surprise actually I am just a tad bit sad that I could not achieve what I wanted easily and obviously workaround was much easier so I went right ahead. So, if you have a custom comment template defined at workflow command level, the expectation is it would show up on workbox when the command is clicked both on item level and on bulk level. So, turns out the version we were using did not have that configuration and all bulk operations did not show any comment. Our comments are mission critical in our case, meaning we can not skip them as there is some decision making involved in each of these commands and states. In later versions it seems there is a configuration that controls to show or not show comments on bulk operations ( I did not test this tough, kind of trusting sitecore support)
<setting name=”Workbox.SingleCommentForBulkOperation” value=”true” />
In our case though upgrade was not an option for this tiny use case, so, we decided to hide all the bulk buttons by replicating Sitecore.Shell.Applications.Workbox.WorkboxForm in to our own custom class and using this class instead on our workbox.xml
I tried hard to see if there is any way I can ask Sitecore to show my custom comment template rather than not showing anything at all or showing some custom parameters built on the same class I stated above. There is a good stack overflow thread that talks about how you can show a comment instead, but, in my case it would not work as I do need a custom comment template to show up and I do not want to manually add it as suggested on the post. If you are curious here is the post –
https://stackoverflow.com/questions/22947912/sitecore-workbox-does-not-prompt-for-comment-when-approving-multiple-items
I could have gotten away with this if a simple comment would work. Another suggestion that Sitecore support offered was to pass in Default Comment Template on the workflow definition item level, as it turns out it is a good hack if you have one comment template that you need to show across the workflow. In our case, it is specific to command and nope will not work. I wish there was an easier than this, but, hey, we convinced the folks to ease some pain by choosing to just disable bulk commands, turns out they want the specific roles to not have these bulk commands and would like them to pay close attention to what they are approving, so, works in our favor.
If you are curious, how we hid the buttons, again, takes us back to same magic class. Pay attention to HideButtonsForCommand. All this function would do is check against app settings of some sort and do not add buttons if command matches to our needs.
foreach (WorkflowCommand command in workflow.GetCommands(state.StateID))
{
if (stateItems.CommandIds.Contains<string>(command.CommandID) && !HideButtonsForCommand(command.CommandID))
{
XmlControl webControl1 = Resource.GetWebControl("WorkboxCommand") as XmlControl;
Assert.IsNotNull((object)webControl1, "workboxCommand is null");
webControl1["Header"] = (object)(command.DisplayName + " " + Translate.Text("(selected)"));
webControl1["Icon"] = (object)command.Icon;
webControl1["Command"] = (object)("workflow:sendselected(command=" + command.CommandID + ",ws=" + state.StateID + ",wf=" + workflow.WorkflowID + ")");
border2.Controls.Add((System.Web.UI.Control)webControl1);
XmlControl webControl2 = Resource.GetWebControl("WorkboxCommand") as XmlControl;
Assert.IsNotNull((object)webControl2, "workboxCommand is null");
webControl2["Header"] = (object)(command.DisplayName + " " + Translate.Text("(all)"));
webControl2["Icon"] = (object)command.Icon;
webControl2["Command"] = (object)("workflow:sendall(command=" + command.CommandID + ",ws=" + state.StateID + ",wf=" + workflow.WorkflowID + ")");
border2.Controls.Add((System.Web.UI.Control)webControl2);
}
}
I bumped in to crazy language specific security issues. On few languages, I started seeing a prompt on content editor warnings section that I do not have access to this language and it suggested me to swap the language, so, I can continue editing. This was insane as I knew there was no language based security that was intended nor there. I went to my user/role and checked on access viewer to make sure I see full green for two important security flags when language is concerned.

What could be wrong, I first thought since my item’s owner was Sitecore\Anonymous in that language, I thought Sitecore was using sitecore\Anonymous security in which it made sense, but, nope, I changed the owner to some sane one and still same issue. Finally, I cross verified what is on /system/languages and what was on my content item languages. It seems some language specific cultures did not have the node in /system/languages and when Sitecore is asked to respect the configurations on read and write language flags and it can not find such item on the location for languages, it interprets as a “NO” to be on safe side. That was exactly the problem on my hand, those missing language nodes in combination with Sitecore configuration was not working.
Last one, here it goes. Have you ever wondered what can be done to take down Lock and Edit completely for few roles if needed. I am sure there are multiple ways to approach this, but, when I dug deep in to how Sitecore is pulling which commands to show on Review tab under workflow panel, I bumped in to below piece of code which we had to modify to take down Lock and Edit. Along the side, we also took down Content Editor Warnings to ensure we do not show a prompt of Lock and Edit as well. Now, I am sure there could be other ways, but, the below is just one way. I am usually against swapping pipelines, but, it is important and have to, I caution around least invasion and propose thorough testing.
So, for not displaying content editor warnings, you can inherit your class from the below and do what you got to do in that class.
<processor type="Sitecore.Pipelines.GetContentEditorWarnings.IsLocked, Sitecore.Kernel" />
For the workflow panel override to not show Lock and Edit under Review ribbon, make your own custom WorkflowPanel class. Swap the core item to use this new Workflow Panel class instead of default one. The core item is located under –
/sitecore/content/Applications/Content Editor/Ribbons/Chunks/Workflow/WorkflowPanel